HTML中的标签和元素的区别

本文目录导航:
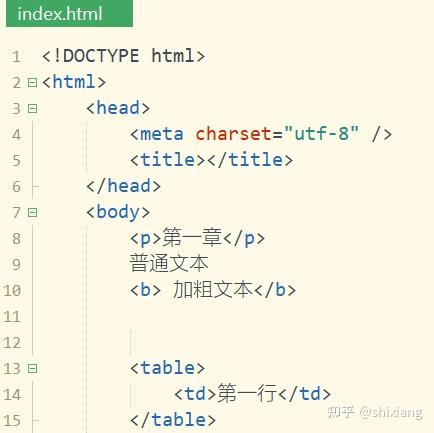
HTML中的标签和元素的区别
不同的说法而已,你可以把标签就了解为元素。
元素这个物品,更做桥多地是从DOM节点来说的。
至于标签,就很便捷了,HTML原本就是一个文本标志言语。
标清胡档签就是基础结构。
不须要答乱纠结这两个概念,便捷意义上可以了解为分歧的
ul标签是什么意思?
ul标签是HTML言语中的一种标志,它和亮代表无序列表。
也就是说,假设咱们想要展现一些不依照顺序陈列的元素,咱们可以经常使用ul标签来成功。
这种标签的重点在于它不是像有序列表一样按数字或字母顺序陈列,而是用符号(自动是圆点)对列游郑表项启动符号化。
经常使用ul标签有哪些好处?经常使用ul标签有很多好处。
首先,它能让咱们的网页看起来更有条理。
假设咱们想要出现一组相关的消息,经常使用无序列表就能让这些消息更有逻辑性。
其次,它是一个十分灵敏的标志,可以依据须要启动恣意修正,唤磨宽最能婚配不同的需求。
最后,它可以和其余标志启动组合经常使用(如li标志,即列表项标志),让标志愈加一致,更易用。
经常使用ul标签须要遵照必定的规定。
首先,经常使用时它须要和li标签(即列表项标志)配合经常使用。
其次,要留意ul标签的嵌套相关,即在ul标签内只能蕴含li标签作为其子标签。
最后,咱们还可以经过套用CSS样式,来赞美ul标签,让其看起来愈加温馨和好看。
总之,假设你想让你的页面更有条理和逻辑性,经常使用ul标签是一个很好的方法。
html言语里的标签,元素, 属性有什么区别?
你了解多少 标签提升技巧
« 上一篇
2024-10-26
百度网站怎样优化排名百度网站怎样优化排名靠前
下一篇 »
2024-10-26







文章评论