浅谈语义化的HTML结构究竟有什么好处

本文目录导航:
浅谈语义化的HTML结构究竟有什么好处
一:1. 语义化标签只是HTML,CSS不存在语义化。
HTML是标签,CSS是属性。
2. 语义化标签简历在文档化页面的基础下面,将网页当做是一个文档,DOM中的D(document)以及在书写js是用到的document就曾经很明晰的通知咱们,计算机将页面当做是一个document,咱们也可以将页面归为document的一种。
3. HTML标签自身是意义的。
如p---paragraph,li---list,img---image然而有些是无语义化的如div---division并不能呢个示意div标签外面内容的属性和体现样式。
4. HTML5在运来HTML的基础上依据大局部人的开发习气和普通的网站页面展现方式,参与了语义化的标签如<header><footer><nav><article>.5. 团体了解是HTML是定义好属性的XML,语义化HTML可以让页面结构更明晰,写更少的CSS和JS,以及更无利于SEO.二:搜查引擎的爬虫也依赖于标志来确定高低文和各个关键字的权重.过去你或者还没有思考搜查引擎的爬虫也是网站的“访客”,但如今它们他们实践上是极端贵重的用户.没有他们的话,搜查引擎将不可索引你的网站,而后普通用户将很惆怅来访问.6. 你的页面能否对爬虫容易了解十分关键,由于爬虫很大水平上会疏忽用于体现的标志,而只器重语义标志.因此,假设页面文件的题目被标志,而不是,那么这个页面在搜查结果的位置或者会比拟靠后.以上这篇浅谈语义化的HTML结构究竟有什么好处就是小编分享给大家的所有内容了,宿愿能给大家一个参考,也宿愿大家多多允许脚本之家。
h1标签外面放small为什么没有用
在HTML中,<h1>标签用于示意页面中一个关键的题目,它是HTML的语义标签,从而能够协助搜查引擎确定页面的结构和内容。
而<small>标签则是用于在文本中示意较小的字体大小的标签。
当<small>标签与<h1>标签一同经常使用时,<small>标签只会扭转文本大小,但不会扭转<h1>标签的显示成果,由于<h1>标签的样式理论是经过CSS设置的。
因此,假构想要扭转<h1>标签的样式,最好经常使用CSS而不是HTML标签。
此外,应该留意在编写HTML代码时,应该遵照语义化的准则,尽或者经常使用语义化标签来示意页面的结构和内容。
这有助于提高页面的可读性、可访问性和搜查引擎提升成果。
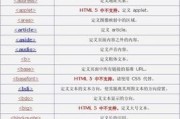
html5的语义化标签有哪些及其作用?
<header>元素形容了文档的头部区域
标签定义导航链接的局部。
<figcaption>元素应该被置于figure元素的第一个或最后一个子元素的位置。
<footer>元素形容了文档的底部区域.





![用心分享 [博学谷学习记载]超强总结](https://www.rehr.cn/zb_users/cache/thumbs/0ba40b0e0e94943c1ad62dfcb40480de-180-120-1.jpg)
文章评论