如何了解Web语义化

本文目录导航:
如何了解Web语义化
1、Web语义化是支经常使用失当语义的html标签、class类名等外容,让页面具备良好的结构与含意,从而让人和机器都能极速了解网页内容。
2、语义化的web页面一方面可以让机器在更少的人类干预状况下搜集并钻研网页的消息,从而可以读懂网页的内容,而后将搜集汇总的消息启动剖析,结果为人类所用;另一方面它可以让开发人员读懂结构和用户以及屏幕阅读器(假设访客有视障)能够读懂内容。
如何了解 html css 语义化
语义化的HTML结构怎样了解对于html结构的面试题,语义化的html占据了很大一局部。
那么为什么要经常使用语义化的HTML?语义化的HTML究竟有什么好处呢?HTML是提供网页文档内容的高低文结构和含意;html自身是没有体现的,咱们看到例如<h1>是粗体,字体大小2em,加粗;<strong>是加粗的,不要以为这是html的体现,这些其实html自动的css样式在起作用,所以首先咱们要知道html和页面的体现是没有相关的,这些是css的事件。
HTML在页面中的作用就是结构和含意,深刻点说就是划分外容,这里放什么,咱们放的是什么。
语义化的HTML结构首先要强调HTML结构HTML结构是页面的骨架,一个页面就如同一幢房子,HTML结构就是钢精钢筋混泥土的墙,一幢房子假设没有钢精钢筋混泥土的墙那就是一堆费砖头,不能住人,不能办公。
css是装璜资料,是原木地板,是大理石,是油漆,是用来装璜房子的,CSS的弱小就不用多说了,css假设没有html结构那就是一堆木板,一起油漆,没有了实践经常使用价值。
CSS齐全依托援用它的(X)HTML文档。
假设你想使CSS的才干充散施展到极致,提供一个用既洁净又有结构的内容的html是十分必要的,“HTML是在互联网上颁布超文本的通用语,HTML经常使用标签来对文本结构化”。
语义化的HTML结构怎样写?HTML是一种对文本内容启动结构和意义(或许说“语义”)启动补充的方法。
它会通知咱们说:“这行是一个题目,这几行组成了一个段落。
这些文字是名目列表,这些文字是链接到互联网上另一个文件的超链接。
”值得留意的是,不应该让HTML来通知咱们:“这些文字是蓝色的,这些文字又是白色的。
这局部内容是最最靠右的一栏,这行内容是斜体字。
”这些和体现相关的消息是CSS的上班。
在做前端开发的时刻要记住:HTML通知咱们一块内容是什么(或其意义),而不是它长的什么样子。
当咱们提到“语义标志”的时刻,咱们所说的HTML应该是齐全脱离体现消息的,其中的标签应该都是语义化地定义了文档的结构。
语义化的HTML结构其实很繁难,首先把握html中各个标签的语义,<div>是一个容器;<strong>是示意强调;<ul><li>是一个无序列表等等…在看到内容的时刻想想用什么标签能更好的形容它,是什么就用什么标签。
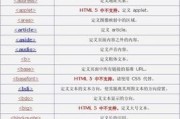
语义化的HTML结构究竟有什么好处?咱们知道HTML5新增的标签,比如<header>和<footer>,html正在野着愈增强健的语义化的HTML结构开展,xhtml2在这点上没html5先进,这也是xhtml2死亡的一个要素,这一点也说明语义化的HTML结构是html的开展趋向。
1.去掉或样式失落的时刻能让页面出现明晰的结构:html自身是没有体现的,咱们看到例如<h1>是粗体,字体大小2em,加粗;<strong>是加粗的,不要以为这是html的体现,这些其实html自动的css样式在起作用,所以去掉或样式失落的时刻能让页面出现明晰的结构不是语义化的HTML结构的优势,然而阅读器都有有自动样式,自动样式的目标也是为了更好的表白html的语义,可以说阅读器的自动样式和语义化的HTML结构是无法宰割的。
2.屏幕阅读器(假设访客有视障)会齐全依据你的标志来“读”你的网页.例如,假设你经常使用的含语义的标志,屏幕阅读器就会“一一拼出”你的单词,而不是试着去对它完整发音、手机等设施或许无法像普通电脑的阅读器一样来渲染网页(理论是由于这些设施对CSS的允许较弱).经常使用语义标志可以确保这些设施以一种无心义的模式来渲染网页.现实状况下,观看设施的义务是合乎设施自身的条件来渲染网页.语义标志为设施提供了所需的相关消息,就省去了你自己去思考一切或许的显示状况(包含现有的或许未来新的设施).例如,一部手机可以选用使一段标志了题目标文字以粗体显示.而掌上电脑或许会以比拟大的字体来显示.无论哪种模式一旦你对文本标志为题目,您就可以确信读取设施将依据其自身的条件来适合地显示页面.4.搜查引擎的爬虫也依赖于标志来确定高低文和各个关键字的权重.过去你或许还没有思考搜查引擎的爬虫也是网站的“访客”,但如今它们他们实践上是极端贵重的用户.没有他们的话,搜查引擎将无法索引你的网站,而后普通用户将很惆怅来访问.5.你的页面能否对爬虫容易了解十分关键,由于爬虫很大水平上会疏忽用于体现的标志,而只器重语义标志.因此,假设页面文件的题目被标志,而不是,那么这个页面在搜查结果的位置或许会比拟靠后.除了优化易用性外,语义标志无利于正确经常使用CSS和JavaScript,由于其自身提供了许多“钩钩”来运行页面的样式与行为关键还是靠你网站的内容和外部链接的。
6.便于团队开发和保养W3C给咱们定了一个很好的规范,在团队中大家都遵照这个规范,可以缩小很多差异化的物品,繁难开发和保养,提高开发效率,甚至 成功模块化开发。
如有不同观念,补充,欢迎留言探讨。
html的结构定义配置和优势?
HTML结构语义化,是最近几年才提进去的,以前的html结构,都是一堆的没有语义的凉飕飕的标签。最众多的就是div+css,以前的页面,一过去就是一堆的div+css,
为了扭转这种这种状况,开发者们和官网提出了让HTML结构语义化的概念,并且官网w3c,也在HTML5给出了几个新的语义化的标签。
什么是语义化?
字面意思就是说依据咱们所说的话,就能了解其中的含意。
语义化,故名思意,就是你写的HTml结构,是用相对应的有必定语义的英文字母(标签)示意的,标志的,由于HTML自身就是标志言语。
不只对自己来说,容易阅读,书写。
他人看你的代码和结构也容易了解,甚至对一些不是做网页开发的人来说,也容易阅读。
HTML文档制造不是很复杂,且配置弱小,允许不同数据格局的文件镶入,这也是WWW风靡的要素之一,其关键特点如下:
1繁难性,HTML版本更新驳回超集模式,从而愈加灵敏繁难。
2可裁减性,HTML言语的宽泛运行带来了增强配置,参与标识符等需要,HTML采取子类元素的模式,为系统裁减带来保障。
3平台有关性。
只管PC机大行其道,但经常使用MAC等其余机器的大有人在,HTML可以经常使用在宽泛的平台上,这也是WWW风靡的另一个要素。
用什么可以编辑HTML?







文章评论